このサイトの記事には、アフィリエイト広告が含まれています。
今回、Urvanov Syntax Highlighterのプラグインをいれてみました。
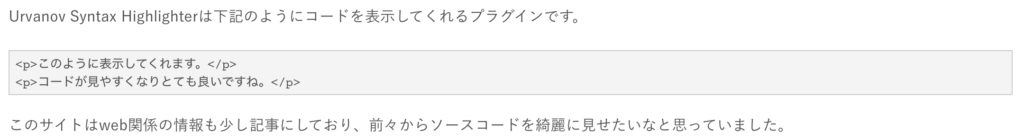
Urvanov Syntax Highlighterは下記のようにコードを表示してくれるプラグインです。
|
1 2 |
<p>このように表示してくれます。</p> <p>コードが見やすくなりとても良いですね。</p> |
このサイトはweb関係の情報も少し記事にしており、前々からソースコードを綺麗に見せたいなと思っていました。
そんな折、賢威のサイトでマニュアルを見ていたら、たまたまですがサンプルコードが記載されているページが目につきましたので、プラグインを使ってるのかな?と思いページのソースを覗いてみました。
どうやら、賢威のサポートページでは、Crayon Syntax Highlighterを使用しているようでしたので、賢威のサイトで使用しているから安心かなと思い早速インストールしてみました。
Crayon Syntax Highlighterをインストしてみたけれど…
インストールをし、その流れで有効化したところ
「プラグインの有効化中に16566文字の予期しない出力が生成されました。 “headers already sent” メッセージや RSS フィードの問題、その他の不具合に気づいた場合、このプラグインの停止または削除を試してください。」
と表示されてしまいましたので
ちょちょちょちょちょーいっ!!
と焦りましたが、ひとまず無効化してプラグインを削除しました。
このプラグイン、どうやら数年前には開発が終わっていたようです。
phpのバージョンも当時とは異なっているかと思いますのでいたしかたないですね。
内部ファイルを少し触ると使えるようになるという記事も拝見しましたが、開発が止まっている以上使い続けるのは危険でもありますので、代わりになるものを…といろいろと検索してみたところ、Urvanov Syntax Highlighterが良さそうでしたので、こちらをインストールすることにしました。
Urvanov Syntax Highlighterをインストール!
早速Urvanov Syntax Highlighterをインストールして有効化してみたところ、今回は問題なくインストールすることができました。
インストールをすると、設定画面に「Crayon」という項目が追加されますので、そちらから細かい設定を行うことができます。
ひとまずざっくりと使いかた
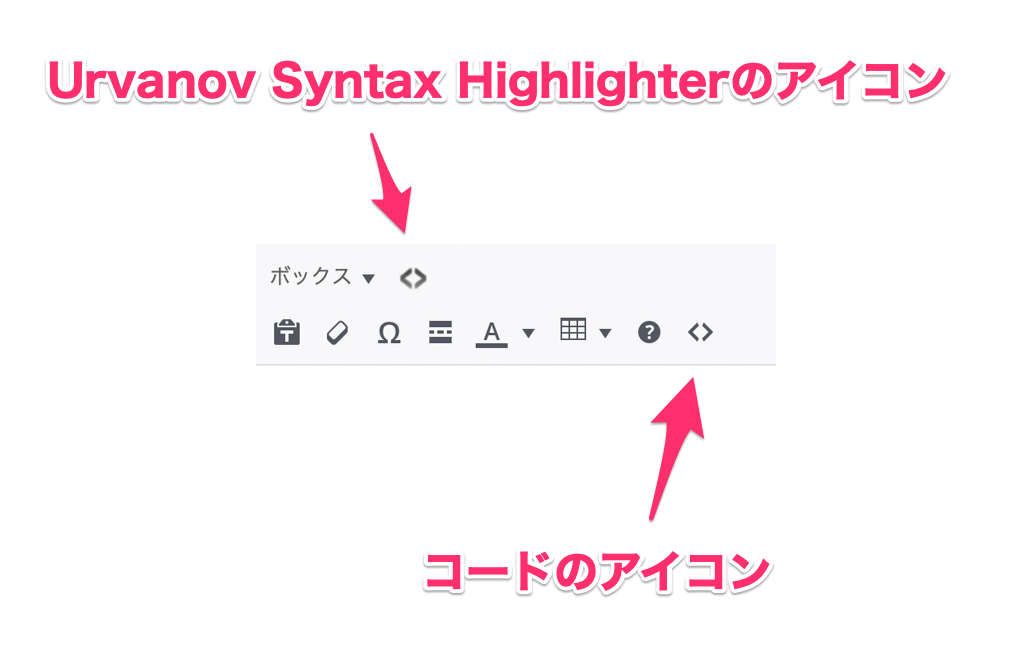
使用する場合は、記事作成画面にてコードを記載したい場所にカーソルを合わせ、編集メニューにある![]() アイコンをクリックします。
アイコンをクリックします。
設定画面が開きますので、コードのエリアに必要な情報を入力し、右上にある挿入をクリックすると記事に挿入することができます。

編集画面では、下記の画像のようにグレーのボックスで囲われたように表示されます。

これは余談ですが、編集メニューのカスタマイズによってはコードアイコンもありますので、お間違いなく。

Urvanov Syntax Highlighterは、作者(開発者)に記載されている2名のうち、片方はCrayon Syntax Highlighterの開発者と同じ名前が記載されています。また、管理画面では「Crayon Syntax Highlighterの設定」と表記され、下部にはCrayonのロゴが記載されていますので、Urvanov Syntax Highlighterは正規に引き継ぎされたプラグインである可能性が高いと思われます。
詳細がわかりましたら追記していきます。
詳しい設定はこれから調べていきますが、一つスッキリしたので嬉しいです。