
このサイトの記事には、アフィリエイト広告が含まれています。
賢威を利用していて、任意で設定したページ内の移動がスムーズにできるのか気になったので試してみました。
スムーススクロールは、ページ内をスムーズにスクロール(移動)することをいいます。
目次の移動を見ていただくとわかるかと思います。
試しにここからこの記事の下部に移動してみましょう。
ページ内移動(スムーススクロール)の設定の仕方
作業内容は、
- リンクを設定する。
- アンカーを設定する。
の2工程です。
どちらを先に行うかは特にルールはありませんので、ご自身に合ったやり方で大丈夫です。
今回は、リンクから設定していきます。
wordpress標準のエディターでは、アンカーの設定がやりにくいのでAdvanced Editor Tools (旧名 TinyMCE Advanced)というプラグインをインストールすることをおすすめします。
エディターを使いやすいようにカスタマイズできるのでとても便利です。
※今回のアンカーの設定では、カスタマイズ後のエディターで行なっています。
リンクの設定
1.まず、リンクを設定するためのボタンを作成します。
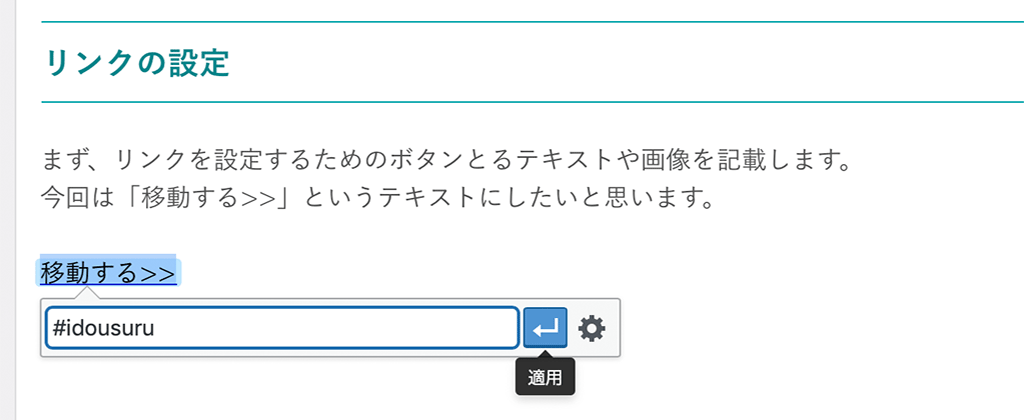
今回は「移動する>>」というテキストにリンクを設定したいと思いますので「移動する>>」と入力します。
2.次に入力したテキストを選択して、エディターからリンクの挿入/編集アイコンをクリックしてリンクが設定できる状態にします。
3.リンクの入力エリアに「#」を入力して英字から始まるわかりやすい任意の文字を入力します。

「適用」をクリクしてリンクの設定は終了です。
ここで設定する任意の文字は、wordpressやテーマで使用されているcssのid名やclass名とバッティングしないように気をつけてください。
また数字から始まる文字では機能しませんので、必ず英語から始まる文字にするとよいです。
アンカーの設定
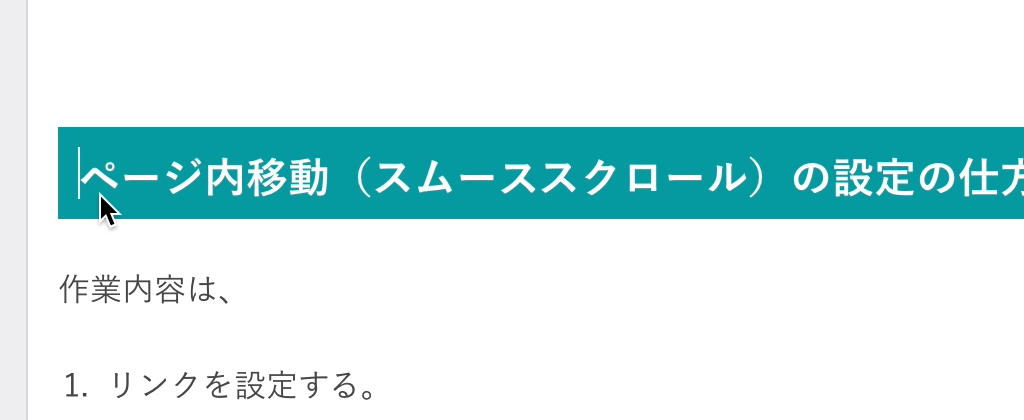
次にアンカーの設定ですが、移動先となる目的の場所にカーソルを持っていきます。
今回は、この記事内の「ページ内移動(スムーススクロール)の設定の仕方」に移動するように設定してみます。

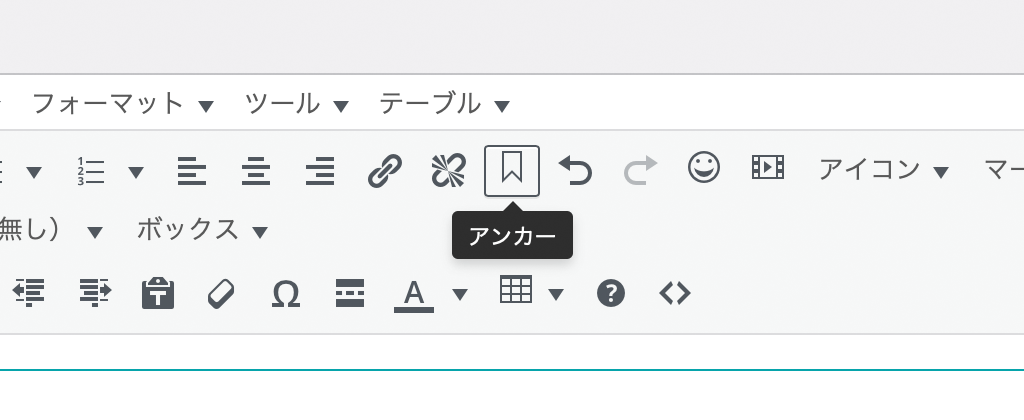
1.エディターにあるアンカーアイコンをクリックしID入力画面を表示。
※Advanced Editor Tools (旧名 TinyMCE Advanced)でエディターをカスタマイズてあります。

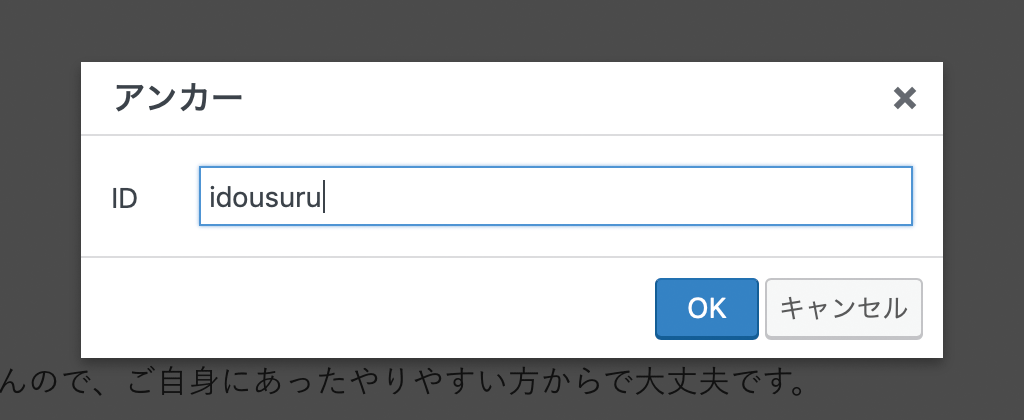
2.リンク設定のときに入力した任意の文字を入力する。
※このときは「#」は必要ないので、コピペで持ってくるときは注意してくだい。

アンカーの設定は以上になります。
では試してみましょう!
下書き、プレビューの状態ではスムーススクロールが機能しないので、確認したいときは非公開で更新してからサイトを表示させて確認するのがよいと思います。
余談
今回、何故記事にしたのかというと、
賢威のことを調べていて、目次の前にボックスが設置されているサイトがあり、
目次に気づく前だったので、一瞬「目次の代わりにボックスを使ってるのかな?でもリンクを設定していないからページ内移動できないけれど…」
という思いから「そもそも任意でページ内リンクを設定してスムーズに動くのかな?」と疑問をいだきましたのでスムーススクロールを調べる流れとなりました。
また、動作確認をしたかっただけなので記事を更新せずに下書きでプレビューという確認方法をとっていたのですが、どうにもスムーススクロールが機能してくれず、賢威のフォーラムを調べたところ、どうやらこちらの何かがおかしいわけなんですが…
いろいろ試したところ、どうもプレビュー状態では確認できなさそうだということがわかりましたので、忘れないように残しておこうと思った次第です。
この記事の「記事の下部に移動する >>」から移動してきた方は、下記のボタンで記事のはじめに戻れます。
記事のはじめに戻る >>